UX & UI
Layout tests
Lovys is the first 100% digital neo-insurance company to offer tailor-made insurance products that meet the needs of the new generations and accompany them at every stage of their lives, offering an all-in-one monthly subscription that makes it easy to subscribe to a whole range of insurance products designed for its users: home, smartphone, car, and even pets.
Web | iOS App | Android App
© Francisco G. Villar | Lovys | 2023

What I Do
Make the complex, simple.
Overview
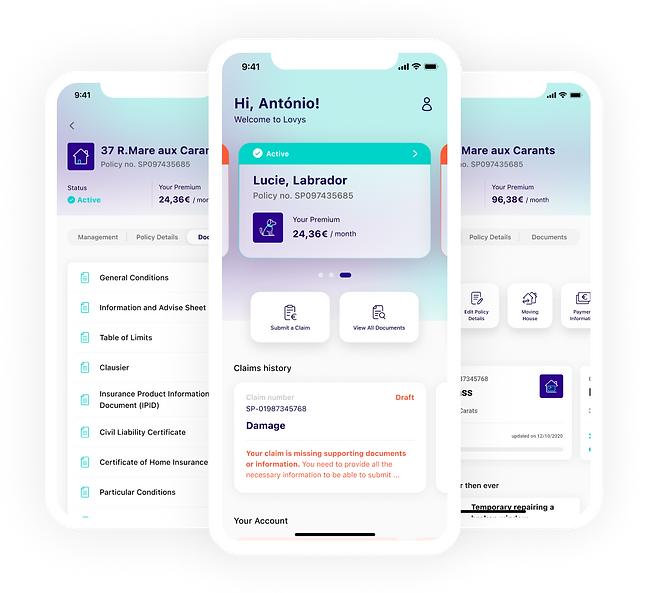
Lovys' web app offers a seamless and intuitive user experience, meticulously designed to simplify the process of purchasing insurance products. The user interface is sleek and modern, featuring a clean layout that guides users through each step of the insurance purchase journey with ease. Users are greeted with clear and concise navigation options, allowing them to quickly fill in all the information needed to get a quote and purchase a product. The interface prioritizes user-centric design principles, ensuring that every element serves a purpose and contributes to a fluid user experience.
Navigation is intuitive, with well-defined categories and steps that enable users to purchase an insurance that fits their needs. The interface incorporates elements to present information in a digestible format, empowering users to make informed decisions about their insurance purchases. Whether users are accessing the web app from a desktop or mobile device, the responsive design ensures consistency and functionality across different screen size

UX & UI
A digital TV Remote, designed for MEO IPTV service, to improve the TV watching experience.
What I've Done

UX & UI
Entirely devoted to Lisbon's urban song universe, Museu do Fado celebrates Fado’s exceptional value as an identifying symbol of the City of Lisbon.

UX & UI
A personalised TV experience, with faster and more direct access to users consuming habits, facilitating content discovery, rental and subscriptions.

UX & UI
A digital archive from the last 40 years of Galp. One of the biggest and most important brands in Portugal.
Role
As the Product Design Lead, responsible for the UX & UI Team, I assumed the following roles:
-
Define UX Strategy for a seamless experience;
-
Define the UX for new products;
-
Identify new opportunities for improvement and new features;
-
Guide the UX & UI Team on their daily tasks;
-
Review the teams' work;
-
Work closely with the Front End, Back End, Business Owners, Product Owners, Operations, Data and Marketing Team;
-
User Experience;
-
User Interface
The UX & UI Team was responsible for gathering data, user and business insights to bridge the company goals with the user needs, ensuring the best UX & UI practices were applied.
Deliverables
UX & UI Team Deliverables:
-
Competitive analysis;
-
Discovery Canvas;
-
User Journeys and Flows;
-
Site map;
-
Low-fidelity wireframes;
-
High-fidelity mockups and prototypes;
-
Design System and UI Kit;
-
Usability Tests
Provide users with a seamless experience to make an informed decision before purchasing new insurance products.
Creating Structure
At Lovys, meticulous attention is paid to creating a clear hierarchy for each product and feature launched, ensuring optimal user engagement and satisfaction. The process begins with a thorough analysis of user needs and market trends, allowing the team to prioritize features based on their importance and potential impact. Through thoughtful categorization and structuring, a hierarchical framework is established that highlights key products and features while providing a streamlined user journey.

Understanding User Flows and Needs
Carrousel test
Understanding user needs was crucial for providing a seamless and intuitive experience for the users. By mapping out these needs, we gained insights into how the users would interact with different features, where they might encounter obstacles, and how we could optimize their journey for efficiency.
Understanding User Flows and Needs
Carrousel test
Understanding user needs was crucial for providing a seamless and intuitive experience for the users. By mapping out these needs, we gained insights into how the users would interact with different features, where they might encounter obstacles, and how we could optimize their journey for efficiency.
Visualizing a User-Centric Experience
Rapid sketching (Low-Fid Wireframes) allowed the exploration of design patterns common among apps in the competitive landscape, helping understand which needed to carry over into Lovys to ensure familiarity. This also helped identify screen types that could serve multiple functions, as well as swiping/touch gestures that would likely be the most intuitive.

Understanding What Users Find Intuitive, and Why
Low-fidelity prototype testing, alongside Think Alouds, allowed to better understand how users expected to complete the tasks set for the testing. Analyzing their behavior, but more importantly, having a dialogue with them about what they expected, allowed to understand which adjustments needed to be made, such as the hierarchy and placement of some components.
Branding the Experience
High-fidelity prototype testing brought users to the closest experience yet, and it revealed some issues. While users were able to complete the tasks, they found that it had a lot of information per screen, and some small details such as consistent colouring and iconography. Content was then reduced, and design details were adjusted before creating the design system.




Establishing Visual Design
Visually articulating all potential aspects of the Lovys brand (product, as well as marketing and beyond) meant defining a baseline design system that identified key elements of its visual vocabulary.
Predominantly blue palettes imbued screens with a sense of calm and control; simple button states and clear iconography would help make tasks feel more manageable; and a single, modern sans-serif with large, open counters ensured legibility and clarity in messaging.



















